A digital daily planner
I was looking for a small project to start learning Typescript and I ended up replacing my beloved Moleskine.
Don't get me wrong, I love Moleskine and I will always do. I have always used their daily planner to keep track of all my day-to-day activities while sitting in front of the PC. But I often forgot it at home, while I was in a conference room I quickly realized that I had left it at my desk and I was also tired of copying all the undone tasks to the next day (more than once actually :sweat: ). Basically, it was no longer working for my use case anymore.
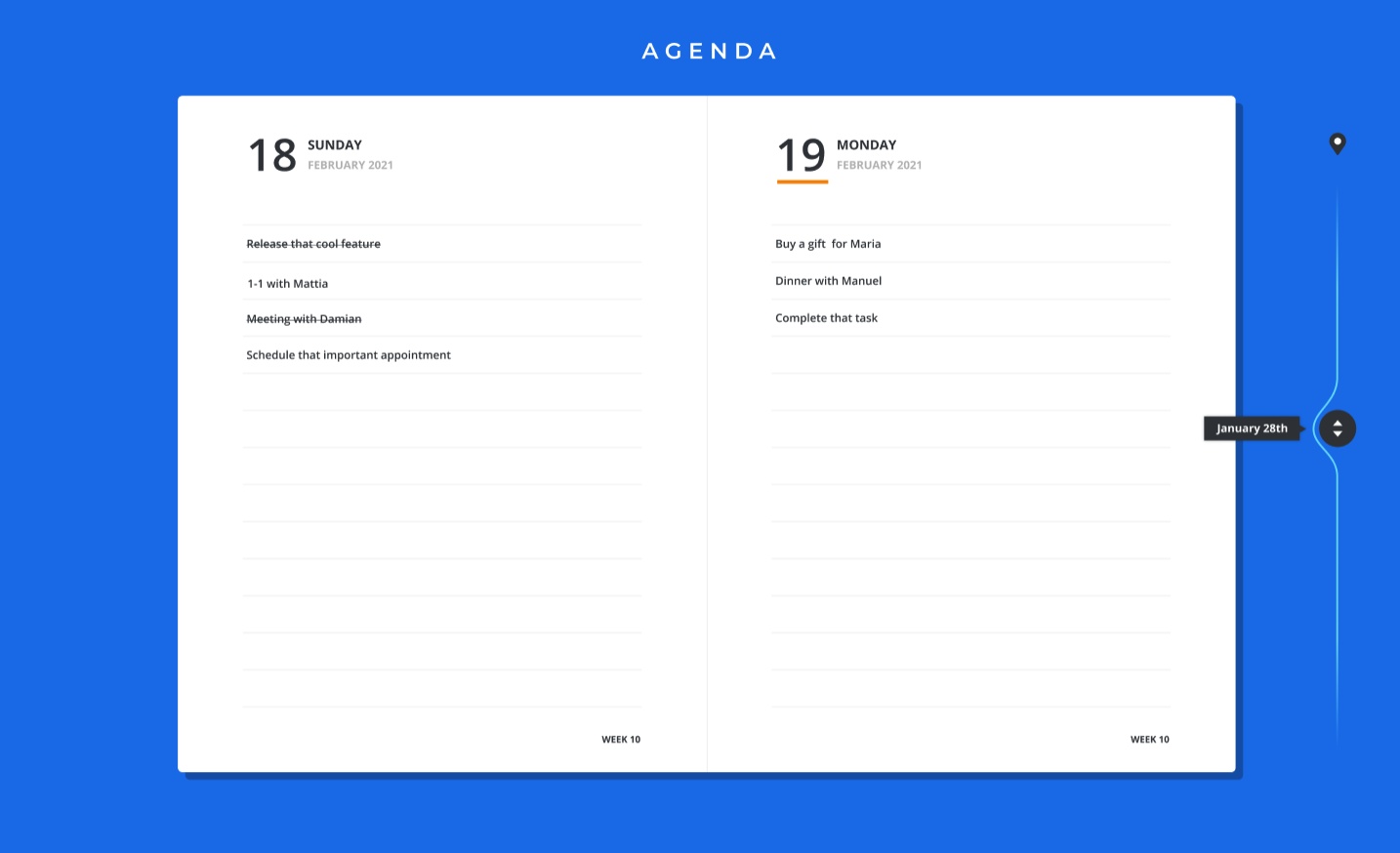
I was looking for a digital alternative for quite some time, but all the note-taking apps that I tried were kind of overkill for my simple needs. A lot of features that I didn't need and none that gave me that feeling I was searching for. So I decided to build this small side project with the sole purpose of solving my own problem: that's why I developed this small application which, with a lot of imagination, I called Agenda.

I use it now daily, feel free to give it a try and use it too. It's free (also hosted on Heroku free tier in case you're wondering why it takes a while to load).
Tech stack
I used just vanilla Typescript for the frontend and Laravel on the backend. I wanted to stay in practice with the coding and finally give TypeScript a try and If you, like me, love the strongly-typed languages it's definitively something you should do too!
There are already hundreds of articles that better describe all the TypeScript's features, so I'll just stick with the ones I used and loved the most:
- Static typing: seriously, that is the entire thing and the reason it exists
- Generics: they allow you to build reusable components while aiding you with type-safety
- Member visibility: you can finally control whether certain methods or properties are visible to code outside the class
- Interfaces: the compiler uses them just for type checking. They can be used to describe the shape of an object or a function signature
- Readonly properties: it's pretty obvious and very much appreciated
- Null coaleshing: I mean.. finally!
- Optional chaining: sometimes it's quite handy
Consideration
Probably for something like Agenda you don't need Typescript even though I didn't encounter any drawback in using it.
I'm quite sure that it's the right choice for developing large-scale applications as it can help reduce the time spent on human errors and it gives you the comfort of knowing that your code has a higher quality and is easier to maintain.